Table of contents
Designing a website can be a fun but tedious process. From coming up with color combos, object arrangements, user research etc, things can start becoming overwhelming. So that's why you take things step by step. Let me show you how my two co-designers and I organized the design process for the make-shift brand 'Spefind'
But first, let's briefly talk about Spefind. Spefind is the name we team members and I gave to the business idea assigned to us by the ADA program. This is our third design sprint so far. Spefind is a platform where speakers set up a profile showing what they do and event organizers could go to access a list of speakers and choose based on preferred criteria. Basically attending to the demand and supply of the public speaking world. Now that you know the basis of the business, let's look at the building process through the eyes of a designer.
Quest 1
In this section of the sprint, the designers were tasked with the brand identity such as the logos, wordmark, product name, brand colors, typography etc. We used Canva to design the logo. We came up with a simple clean logo in two variations; black and white. The product name was also made by one of the designers on my team with the agreement of everyone. The primary color of the brand is orange and the accent color is green.


This stage of the process was where momentum was building. Things were starting to get real.
Quest 2 & 3
In these stages of the sprint, building the wireframe was next in line. We used Figma to build the designs from this point. I prefer building a Hi-Fi product to building a wireframe. Wireframes are kind of boring. But they are really helpful because they speed up the hi-fi process. They are the visual skeletal framework of your design. So before you start designing the main website, having a wireframe helps you see the basic layout of the website for what it is without the distraction of the fonts, images or colors. But sometimes I just want to jump right into the hi-fi process because I love the colors, fonts and images. It is undoubtedly a beautiful thing to see your thought process come to life.
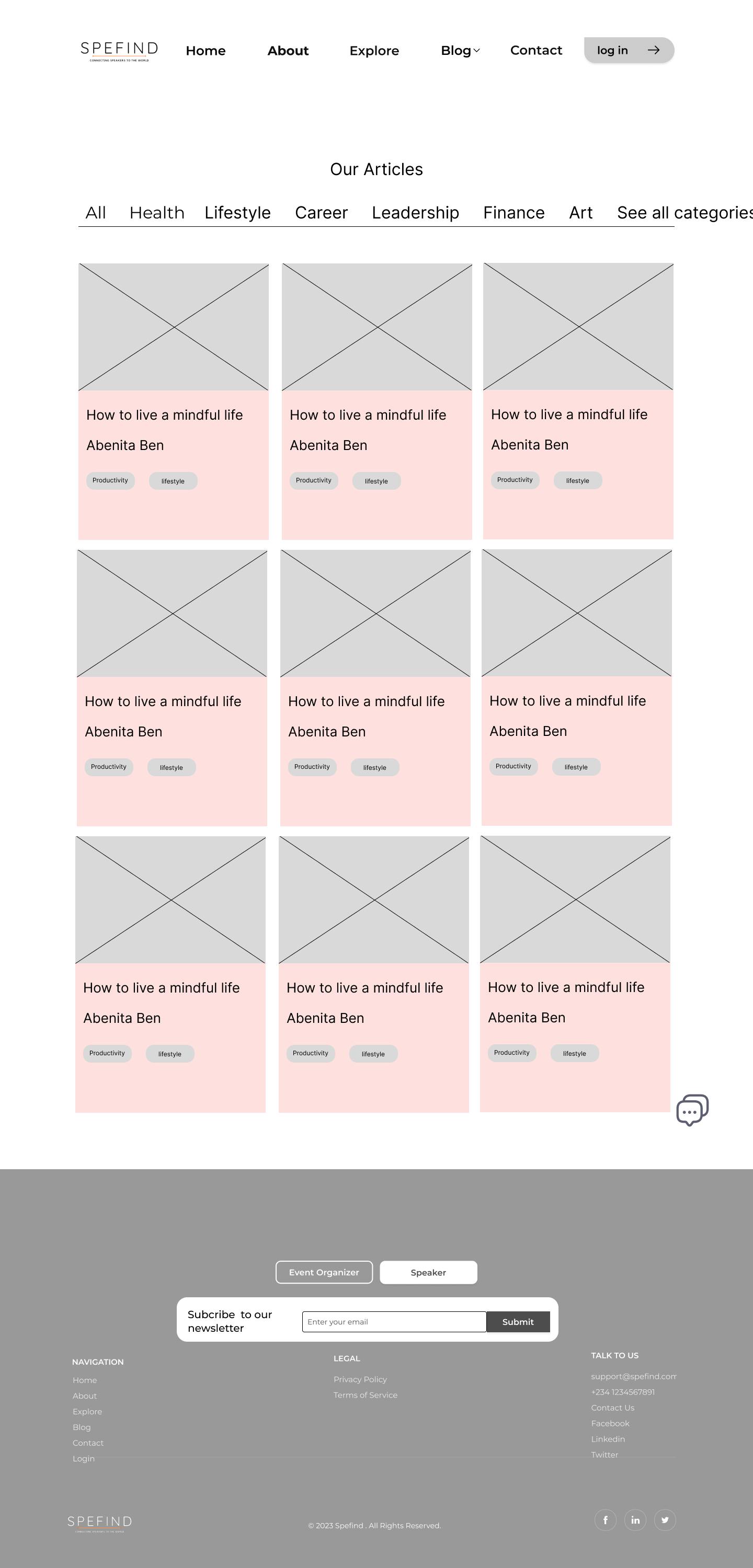
My co-designers and I talked about the number of pages we needed on the website and we divided it amongst ourselves. I designed the explore and blog pages and some other pages

The blog wireframe I created.
Quest 4-6
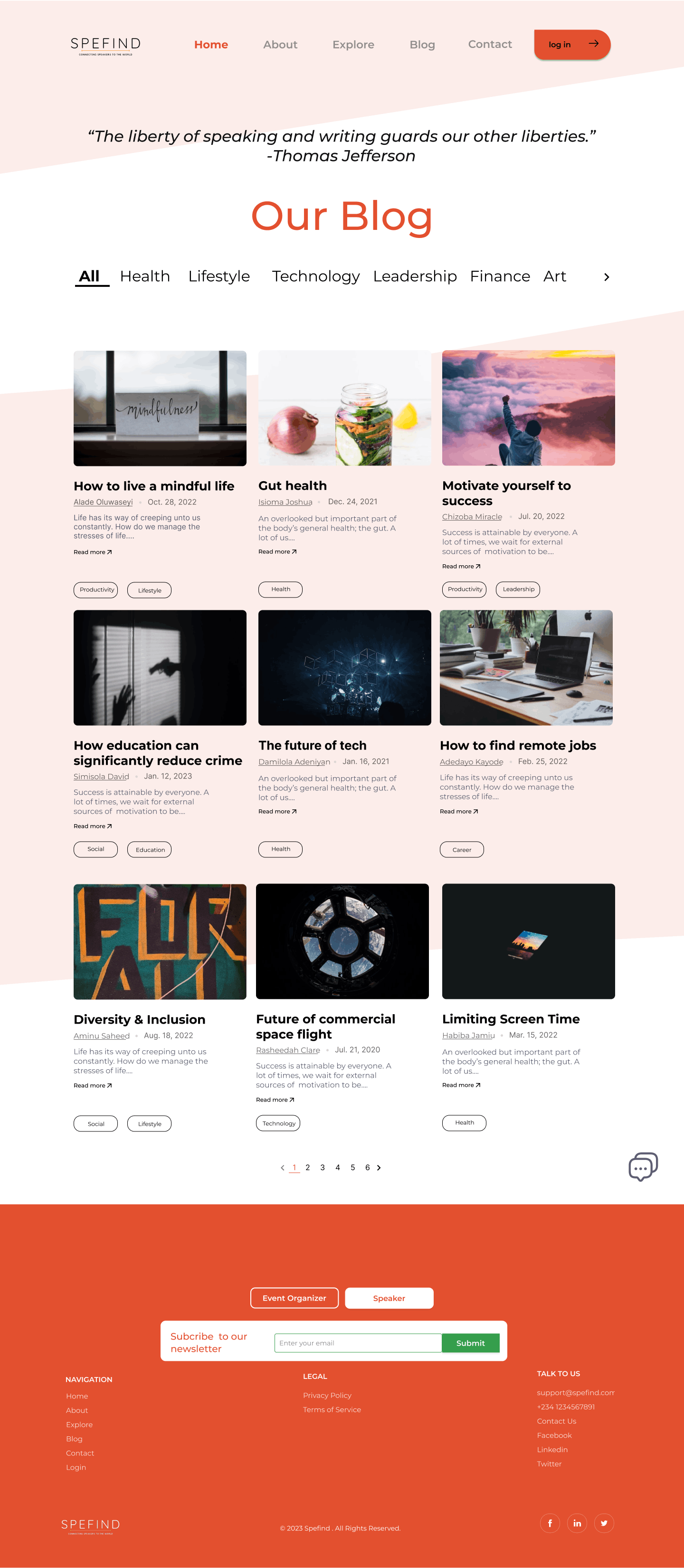
My favorite stage of the design process. The Hi-Fi stage!! I was super excited to bring the design to life. to design and give in my all. The Hi-Fi design stage is where you build the product that closely matches the final product. So that is what we did. In this stage, we also prototyped the designs to make them interactive. This was a fun process. Take a look at the Hi-Fi version of the blog wireframe below:

Now, do you see the relationship between the wireframe and the Hi-Fi (High Fidelity) design? The wireframe served as the skeletal form in which we just placed the styles in the Hi-Fi stage. Although they are a boring part of the design process, they are undoubtedly important.
Quest 7-8
In this stage, the designers were asked to create a draft of the case study. According to Ux Design Institute, "A UX case study is a detailed summary of a project you designed. Case studies go beyond the polished final product of your design work to tell the story of one project from beginning to end. That means explaining through both text and images what the project was, how you and your team tackled the design problem, and what the final results were."
This is a very detailed explanation of what a UX case study is. My co-designers and I made a quick draft of the case study using templates found in the Figma community tab. Case studies can take a long period to come up with because a lot of research goes into them. But in a design sprint, you have to summarise as quickly as possible everything about your project in such a way that anyone looking through it can simply understand it. I am still learning when it comes to case studies. It's something I need to brush up my skills on.
In conclusion, I am not a fan of design sprints because I dislike feeling boxed in a corner by time. The design sprint started on the 21st of February and ended on the 3rd of March. A period of 11 days. Looking back now, 11 days seems quite sufficient to design all that we did but I'd rather take my sweet time in doing things. But then again your comfort zone is not the best place for growth. As Gary Woodland said, "Enjoy the pressure. Enjoy the stress. Enjoy being uncomfortable. And don't shy away from it, embrace it."
That will be all for now. See you next time when I force myself to write again!

